So konfigurierst du die Versionsinformationen deiner App
Aktualisiert am 30. April 2025 von Jan Bunk

Wähle deine App aus.
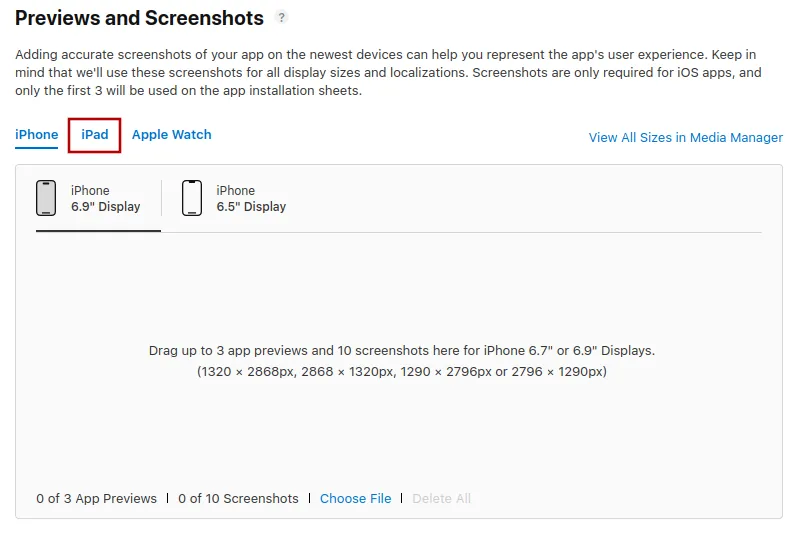
Screenshots
Mache hier drei 6,5-Zoll-iPhone-Screenshots und drei iPad-Screenshots.
Ziehe sie per Drag & Drop auf die App Store Connect-Website. Wechsle zum iPad-Tab, um die iPad-Screenshots hochzuladen.

- Möchtest du die Screenshots, die du gemacht hast, bearbeiten? Schau dir unseren Leitfaden zum Aufnehmen und Bearbeiten von Screenshots an, um sicherzustellen, dass du den App Store-Richtlinien folgst.
- Du musst keine Screenshots für das iPhone mit der 6,5-Zoll-Bildschirmgröße hochladen.
- Lade keine Android-Screenshots in deinen Apple App Store Eintrag hoch.
- Passe nicht iPhone-Screenshots auf die iPad-Größe an.
- Mach keine Screenshots deiner Website im Browser.
App-Beschreibungen
Du kannst das Feld für den Werbetext leer lassen oder aktuelle Aktionen erwähnen, z.B. einen Sommerschlussverkauf, Feiertagsrabatte usw.
Sei detailliert, wenn du deine App-Beschreibung schreibst. Sie sollte mindestens drei Sätze enthalten.
Wir haben diese App-Beschreibung als Inspiration für dich erstellt. Überprüfe natürlich, dass sie korrekt ist und Sinn ergibt, bevor du sie verwendest.

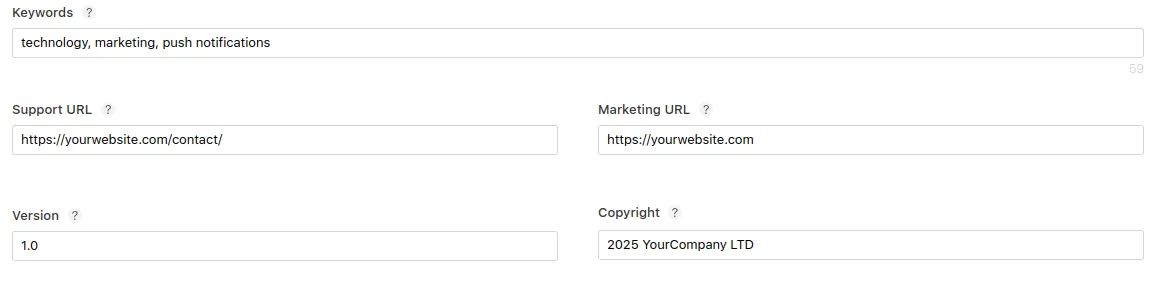
Allgemeine App Informationen
Gib ein paar Schlüsselwörter ein, die mit deiner App in Verbindung stehen. Eine Mode-Shopping-App könnte zum Beispiel die Schlüsselwörter verwenden: Shop, E-Commerce, Kleidung, Schuhe
Du kannst die Startseite deiner Website als Marketing-URL verwenden.
Verwende einen Link zu deiner Kontakt- oder Support-Seite für die Support-URL. Die Seite muss öffentlich zugänglich sein (ohne Login) und eine Möglichkeit bieten, dich zu kontaktieren (z.B. per E-Mail, Telefon oder Kontaktformular). Falls du keine passende Seite hast, kannst du auf diese Support-URL verlinken, die wir für deine App erstellt haben: https://webtoapp.design/apps/de/support/undefined
Bitte beachte, dass auf dieser Support-Seite deine webtoapp.design-Account-E-Mail-Adresse als Kontaktmöglichkeit genannt wird. Wenn du nicht möchtest, dass diese E-Mail-Adresse öffentlich ist, verwende diese Support-URL nicht.
Du kannst deinen oder den Namen deines Unternehmens im Abschnitt "Copyright" verwenden. Du musst webtoapp.design nicht erwähnen.

- Routing-App-Coverage-Datei
- App Clip
- iMessage-App
- Apple Watch
- Build (wir werden eine Build-Version in einem folgenden Leitfaden auswählen)
- Game Center
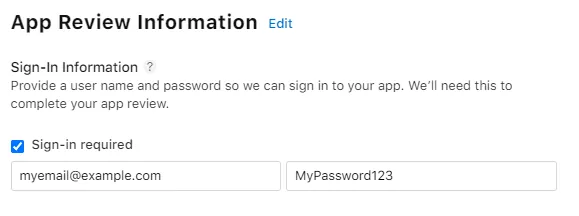
Informationen zur Überprüfung
Wenn deine Website ein Kontosystem hat, musst du den App-Prüfern ein Testkonto bereitstellen, damit sie alle Bereiche deiner App testen können.
- Ein Testkonto ist auch dann notwendig, wenn nur ein kleiner Teil deiner App/Website einen Login erfordert.
- Die Zugangsdaten des Testkontos müssen für den Login auf deiner Website funktionieren. Es sind nicht deine webtoapp.design-, Google- oder Apple-Zugangsdaten.
- Das Testkonto braucht keine besonderen Admin-Rechte. Ein normales Benutzerkonto für deine Website reicht aus.
- Der Benutzername und das Passwort des Testkontos sollten nur aus Buchstaben und Zahlen bestehen und leicht einzugeben sein. Wenn du Sonderzeichen wie „*“ verwendest, könnten die App-Prüfer sich eventuell nicht einloggen.

Für die Kontaktinformationen gib bitte entweder meine Informationen ein oder konsultiere mich, bevor du ihre Fragen beantwortest (wenn sie dich anrufen, sag, dass du die Fragen mit deinem Entwickler klären musst). Auf diese Weise können wir häufige Fehler vermeiden und den Review-Prozess beschleunigen.
Meine Informationen:
- Vorname: Jan
- Nachname: Bunk
- E-Mail: apple@.................... f@ke.mailwebtoapp.design
- Telefonnummer: +49 15678 0X0X0X0X0X0X0X0420089
Falls du eine Nachricht siehst, dass du noch ein Build hochladen musst, ist das völlig normal. Wir werden in den folgenden Anleitungen ein Build hochladen und auswählen.

Du kannst jetzt auf den "Speichern"-Button oben rechts klicken.
 Ich habe alle Schritte in diesem Leitfaden abgeschlossen
Ich habe alle Schritte in diesem Leitfaden abgeschlossenSobald du alle Schritte in diesem Leitfaden abgeschlossen hast, klicke bitte auf diesen Button, damit du mit den nächsten Anleitungen fortfahren kannst.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.