Hur du konfigurerar innehållsdeklarationerna i Google Play Console
Uppdaterad den 16. maj 2025 av Jan Bunk

Integritetspolicy
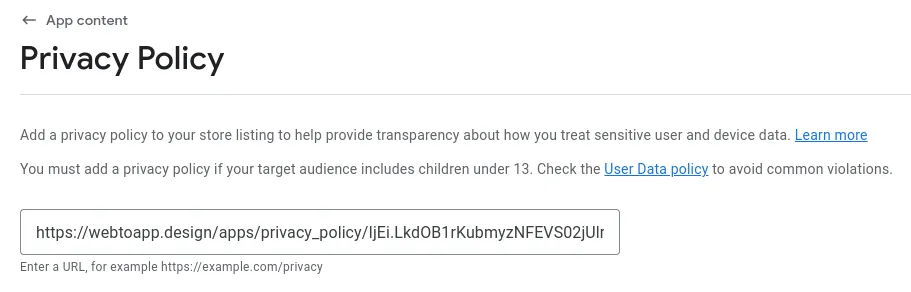
Öppna sidan för integritetspolicy i Google Play Console.
Ange länken till din webbplats integritetspolicy.

Din integritetspolicy måste uppfylla följande kriterier:
- Den måste innehålla ett sätt att kontakta dig (t.ex. e-postadress)
- Den måste beskriva vilken data du samlar in
- Den måste beskriva hur länge du behåller och när du raderar datan
- Den måste kallas en integritetspolicy (t.ex. i sidans titel)
- Den måste innehålla din webbplats eller apps namn
- Det måste vara en sida på din webbplats (inte en PDF eller annat dokument)
Du kan också länka till denna integritetspolicy som vi genererade för din app: https://webtoapp.design/apps/sv/privacy_policy/undefined
Observera att denna integritetspolicy nämner din webtoapp.design-konto e-postadress som ett sätt att kontakta dig. Om du inte vill att den e-postadressen ska vara offentlig, använd inte denna integritetspolicy.
Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.

Annonser
Öppna sidan för annonsdeklaration i Google Play Console.
Vi lägger inte till några annonser i din app, men om din webbplats visar annonser kommer de också att visas i appen. Så om din webbplats visar annonser, välj "Ja, min app innehåller annonser", annars "Nej, min app innehåller inte annonser".
Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.

Tillgång till appen
Öppna sidan för appåtkomst i Google Play Console.
Om din webbplats har ett kontosystem behöver du ge ett testkonto till appgranskarna så att de kan komma åt och testa alla delar av din app.
- Ett testkonto behövs även om bara en liten del av din app/webbplats kräver inloggning.
- Testkontots inloggningsuppgifter måste fungera för att logga in på din webbplats. Det är inte dina webtoapp.design-, Google- eller Apple-kontouppgifter.
- Testkontot behöver inte ha några speciella administratörsrättigheter. Bara ett vanligt användarkonto för din webbplats.
- Testkontot bör ha ett användarnamn och lösenord som bara består av bokstäver och siffror och är lätta att skriva. Om du inkluderar specialtecken som "*" kan det hända att appgranskarna inte kan logga in.
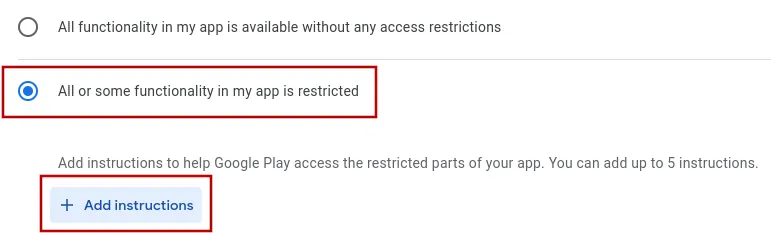
För att tillhandahålla ett testkonto till Google, välj "All eller viss funktionalitet i min app är begränsad" och klicka på "Lägg till instruktioner".

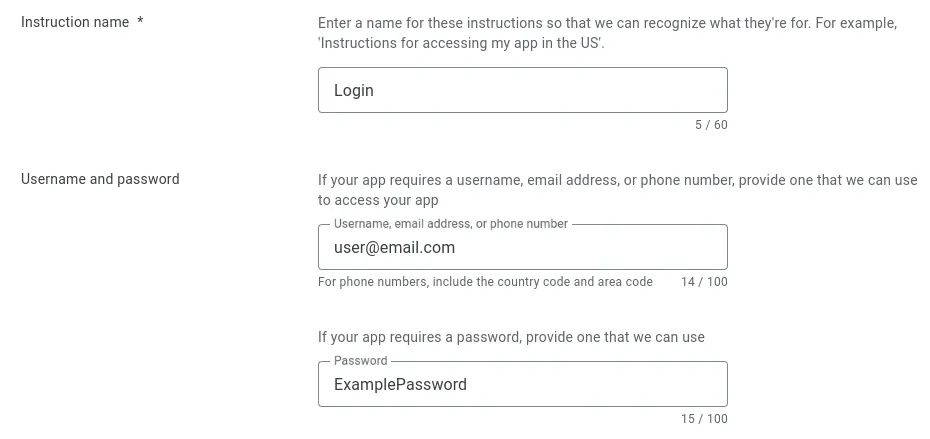
I dialogrutan som öppnas, ange ett namn för instruktionerna och ange användarnamnet (eller e-postadressen eller liknande) och lösenordet för testkontot.

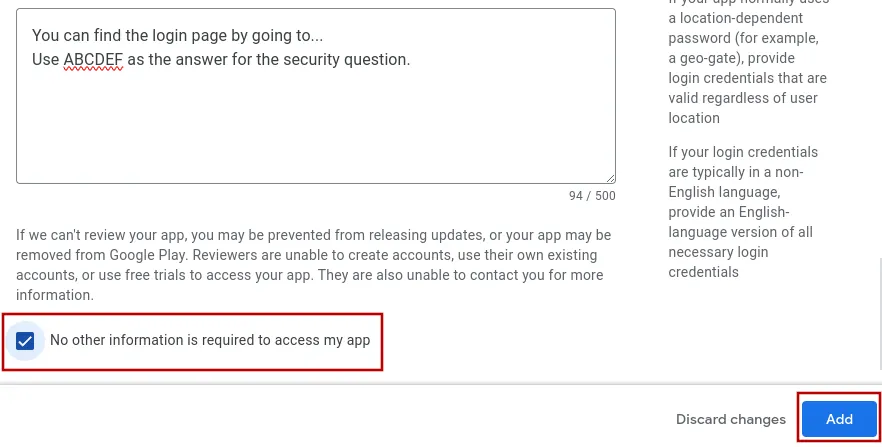
Scrolla ner och ange eventuell ytterligare information som behövs för att logga in på din app. Vanligtvis behövs detta inte, men om din webbplats behöver mer än bara ett användarnamn och lösenord, förklara det här.
Kryssa sedan i rutan "Ingen annan information krävs för att få åtkomst till min app" och klicka på "Lägg till"-knappen nere till höger.

Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.

Innehållsklassificering
Öppna sidan för innehållsrating i Google Play Console.
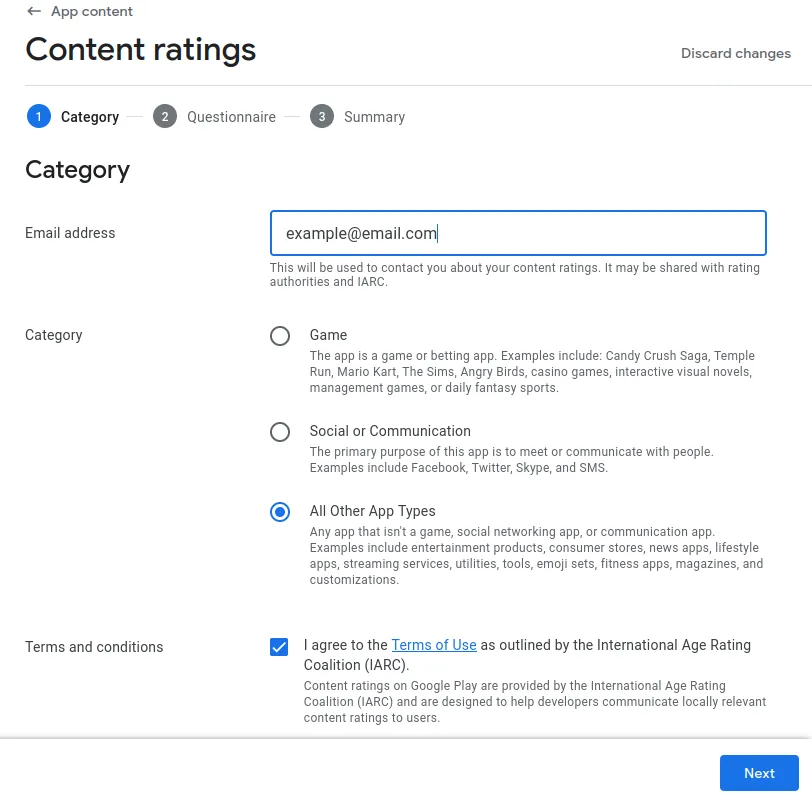
Först måste du ange en kontakt-e-postadress (kommer inte att vara offentlig). Välj sedan appkategorin - oftast kommer det att vara "Alla andra apptyper". Kryssa sedan i rutan för att godkänna villkoren och klicka på "Nästa" nere till höger.

Nästa steg är att fylla i ett frågeformulär om innehållet i din app.
- Svara "Ja" på frågan om "Onlineinnehåll".
- Svara "Nej" på frågan "Är appen en webbläsare eller sökmotor?".
- De andra frågorna beror på innehållet på din webbplats. Det är normalt att svara "Nej" på de flesta eller alla. Men svara naturligtvis ärligt för att undvika problem senare.
Längst ner på sidan, klicka på "Spara" och sedan "Nästa" för att gå till sammanfattningssidan.

Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.

Målgrupp
Öppna sidan för målgrupp i Google Play Console.
Välj den typiska användarens ålder. Detta är oberoende av innehållsklassificeringen: Om appen till exempel är avsedd för din webbplats om VVS-arbeten, välj "18 år och äldre" eftersom det förmodligen är din vanliga kunds ålder. Din innehållsklassificering kan fortfarande vara "Lämplig för alla åldrar" eftersom din app inte innehåller något innehåll som är skadligt för barn.
Om din målgrupp är yngre kan du behöva fylla i ytterligare information.
Klicka på "Nästa" och "Spara" längst ner på sidan.
Datasäkerhet
Kryssa i alla rutor som gäller för din webbplats:
Ladda nu ner din mall för datasäkerhetsinformation.
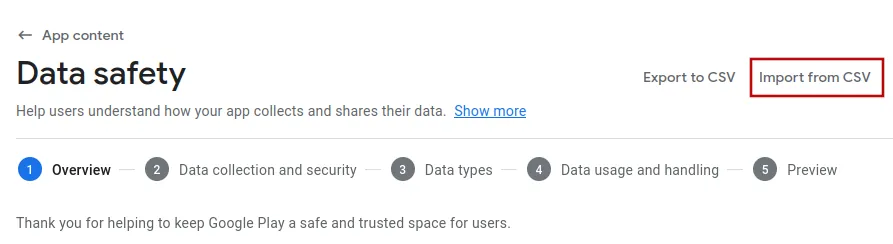
Öppna datasäkerhetssidan i Google Play Console.
Klicka på "Importera från CSV" uppe till höger.

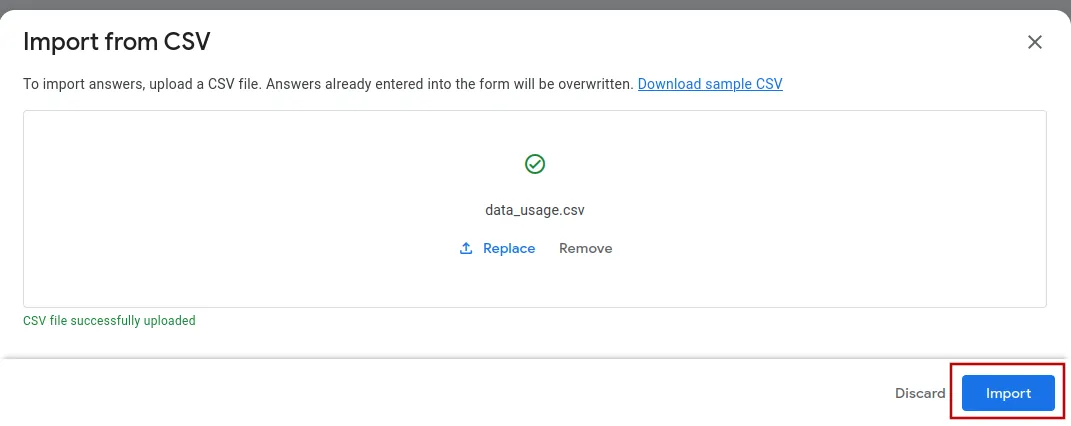
Ladda upp filen "data_usage.csv" som du just laddade ner.
När uppladdningen är klar, klicka på "Importera"-knappen nere till höger.

Klicka nu igenom sidorna med "Nästa"-knappen nere till höger och gör justeringar om det behövs.
Här är lite mer information om datasäkerhetsfrågeformuläret ifall du vill göra justeringar.
- Samlar eller delar din app in eller delar någon av de obligatoriska användardatatyperna? Välj "Ja" eftersom appen samlar in viss anonym kraschrapporteringsdata (se nedan).
- Är alla användardata som samlas in av din app krypterade under överföringen? Välj "Ja" eftersom både din webbplats och appen använder SSL (HTTPS) för kryptering.
- Välj hur användare kan logga in på din webbplats/app. Att logga in med en e-post kan också betraktas som ett användarnamn.
- Lägg till en länk till din webbplats där användare kan radera sitt konto. Kontoraderingen behöver inte vara automatisk, ett formulär för att begära kontoradering (och att du manuellt raderar datan) är också okej. Om du använder appens inbyggda funktion för att radera konton, kan du ange "Radera data-URL" från din instrumentpanel.
- Välj alla datatyper som din webbplats samlar in eller delar med andra tjänster (t.ex. betalningsleverantörer). Uppgifter från dessa avsnitt är de vanligaste:
- Personlig information
- Finansiell information (om användarna kan betala för saker på din webbplats)
- Foton och videor (om användarna kan ladda upp foton eller videor till din webbplats)
- Appaktivitet (om du använder analysprogram på din webbplats ska du kryssa för "Sidvisningar och tryckningar i appen").
- Appinformation och prestanda (kryssa ALLTID för "Crash logs", eftersom vi samlar in dessa. Din programvara för webbplatsanalys kan också samla in prestandadata och i så fall måste du kryssa i "Diagnostics").
- Därefter måste du gå igenom varje typ av data som du samlat in och ge mer information om den.
- Samlas uppgifterna in? Du måste alltid bocka i den här rutan.
- Delas uppgifterna med andra? Bocka bara i detta om uppgifterna delas med en tredje part. Du behöver inte heller bocka i den här rutan om något av följande villkor gäller:
- du delar uppgifterna med en tjänsteleverantör som bara bearbetar uppgifterna åt dig.
- användaren tar initiativ till datadelning.
- det är mycket tydligt för användaren att de delar uppgifterna med en tredje part.
- uppgifterna har anonymiserats fullständigt, vilket ofta är fallet med analysdata.
- Bearbetas denna data flyktigt? Du kan klicka "Ja" om du bara använder datan för något en gång och inte lagrar den. Om du lagrar datan längre, klicka "Nej".
- Är det nödvändigt att samla in den här typen av uppgifter eller kan appen användas även utan det? Tänk på dina cookie-popups - dessa gör det vanligtvis möjligt för användaren att använda appen/webbplatsen utan att analysdata samlas in.
- Slutligen, väljer du vad uppgifterna ska användas till.
- För kraschloggar väljer du bara "insamlad" (uppgifterna räknas inte som "delade" eftersom de är anonymiserade). Välj att kraschdata inte behandlas efemärt (endast medan de finns i minnet). Om din app inte använder layouten "Just Website" väljer du att det är frivilligt eftersom kraschrapportering kan inaktiveras i appinställningarna. Välj "Analytics" som orsak till datainsamlingen.
Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.

Reklam-ID
Öppna sidan för reklam-ID i Google Play Console.
Välj "Nej" i frågeformuläret, eftersom appen inte använder reklam-ID.
Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.

Regeringsappar
Öppna sidan för myndighetsappar i Google Play Console.
Välj om din app/webbplats är utvecklad av eller för en regering.
Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.

Finansiella funktioner
Öppna sidan för finansiella funktioner i Google Play Console.
Läs igenom alla dessa finansiella funktioner och fundera på om din app inkluderar någon av dem.
Till exempel, om du har en onlinebutik tar du emot betalningar, men det betyder inte att du behöver kryssa i "Mobilbetalningar och digitala plånböcker" eller "Pengatransfer och banktjänster". Dessa är avsedda för bankappar. Du kanske dock har ett köp nu, betala senare alternativ som Klarna i din butik.
De flesta appar inkluderar inga av de listade finansiella funktionerna. I så fall bör du välja "Min app tillhandahåller inga finansiella funktioner".
Klicka på "Nästa" längst ner till höger.
Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.

Hälsorelaterade appar
Öppna sidan för hälsoappar i Google Play Console.
Läs igenom alla dessa hälsofunktioner och fundera på om din app innehåller någon av dem.
De flesta appar innehåller inga av de listade hälsofunktionerna. I så fall bör du välja "Min app har inga hälsofunktioner".
Klicka på "Spara"-knappen nere till höger. Beroende på storleken på din enhets skärm kan den vara dold i överflödesmenyn med de tre prickarna.
 Jag har slutfört alla steg i denna guide
Jag har slutfört alla steg i denna guideNär du har slutfört alla steg i denna guide, klicka på den här knappen så att du kan fortsätta med nästa guider.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.