How to Configure the Content Declarations in the Google Play Console
Updated on 16. May 2025 by Jan Bunk

Privacy Policy
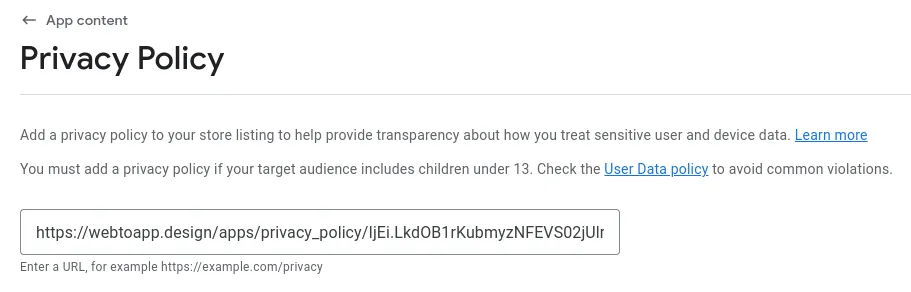
Open the privacy policy page in the Google Play Console.
Enter the link to your website's privacy policy.

Your privacy policy must fulfill the following criteria:
- It must contain a way to contact you (e.g. e-mail address)
- It must describe what data you collect
- It must describe how long you keep and when you delete the data
- It must be called a privacy policy (e.g. in the title of the page)
- It must contain your website or app's name
- It must be a page on your website (not a PDF or other document)
You can also link to this privacy policy that we generated for your app: https://webtoapp.design/apps/privacy_policy/undefined
Please note that this privacy policy mentions your webtoapp.design account e-mail address as a way to contact you. If you don't want that e-mail address to be public, don't use this privacy policy.
Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.

Ads
Open the ads declaration page in the Google Play Console.
We don't add any ads to your app, however if your website displays ads, those will be shown in the app too. So if your website shows ads, pick "Yes, my app contains ads", otherwise "No, my app does not contain ads".
Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.

App Access
Open the app access page in the Google Play Console.
If your website has an account system, you need to provide a test account to the app reviewers so they can access and test all parts of your app.
- A test account is necessary even if just a small part of your app/website requires logging in.
- The test account credentials must work to log in on your website. It's not your webtoapp.design, Google or Apple account details.
- The test account doesn't need to have any special admin permissions. Just a regular user account for your website.
- The test account should have a username and password consisting only of letters and numbers that are easy to type. If you include special characters like "*", the app reviewers might not be able to log in.
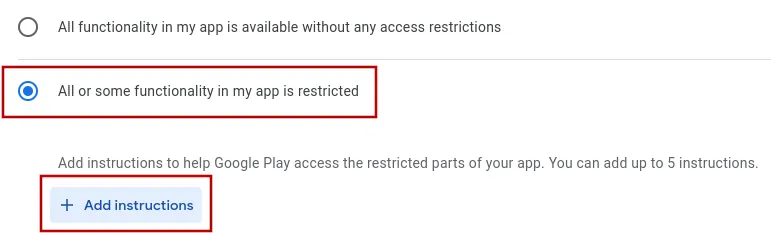
To provide a test account to Google, select "All or some functionality in my app is restricted" and click "Add instructions".

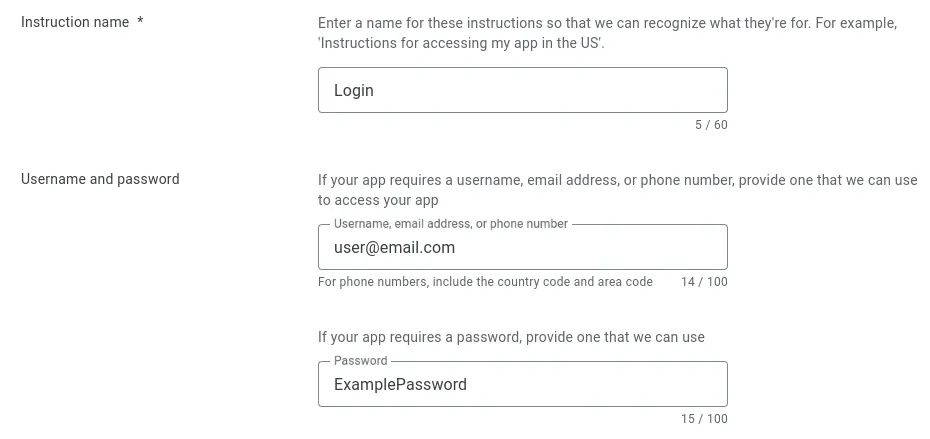
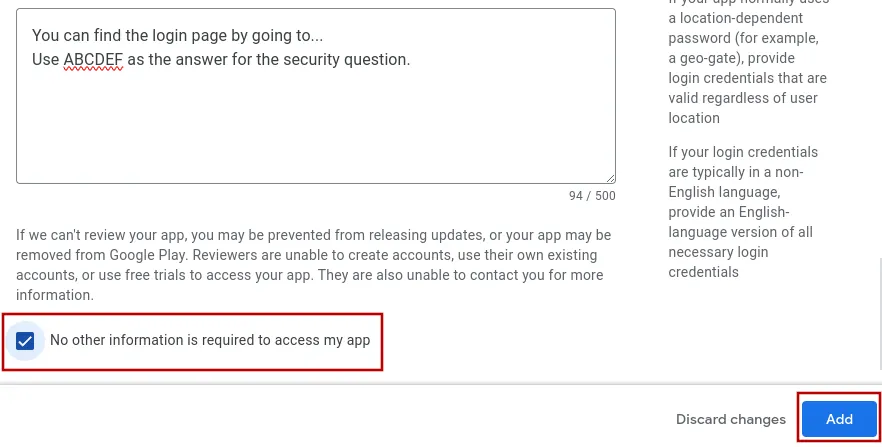
In the dialog that opens, enter any name for the instructions and enter the username (or email address or similar) and password for the test account.

Scroll down and enter any additional information that is needed to log into your app. Typically this is not needed, but if your website needs more than just a username and password, explain it here.
Afterwards, tick the "No other information is required to access my app" checkbox and click the "Add" button at the bottom right.

Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.

Content Rating
Open the content rating page in the Google Play Console.
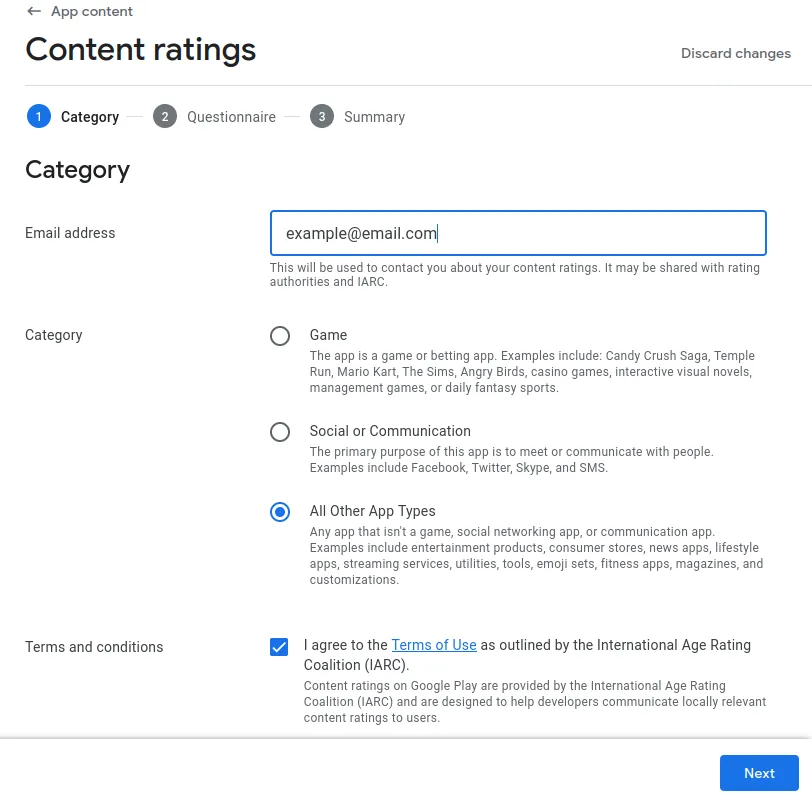
First you'll need to enter a contact e-mail address (won't be public). Then select the app category - most of the time it will be "All Other App Types". Afterwards tick the checkbox to agree to the terms and conditions and click "Next" at the bottom right.

Next, you'll have to fill out a questionnaire about the contents of your app.
- Answer "Yes" to the question about "Online Content".
- Answer "No" to the question "Is the app a web browser or search engine?".
- The other questions depend on the content of your website. It's normal to answer most or all with "No". But of course answer them truthfully to avoid issues later on.
At the bottom of the page, click "Save" and then "Next" to go to the summary page.

Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.

Target Audience
Open the target audience page in the Google Play Console.
Pick the age of your typical user. This is independent from the content rating: For example if your app is for your website about plumbing, pick '18 and over' because that's probably your usual customer's age. Your content rating might still be 'Suitable for all ages' as your app doesn't contain any content that is harmful for children.
If your target audience is younger, you might have to fill in additional information.
Click "Next" and "Save" at the bottom of the page.
Data safety
Tick all checkboxes that apply to your website:
Now download your data safety information template.
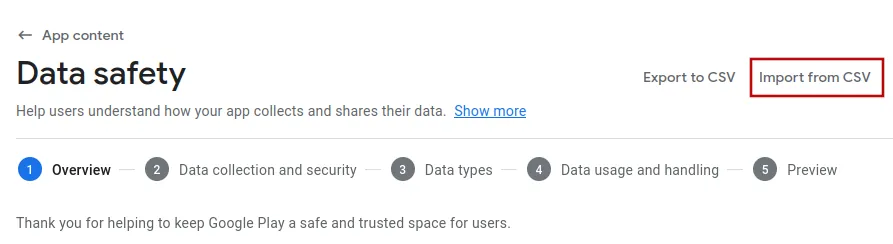
Open the data safety page in the Google Play Console.
Click "Import from CSV" at the top right.

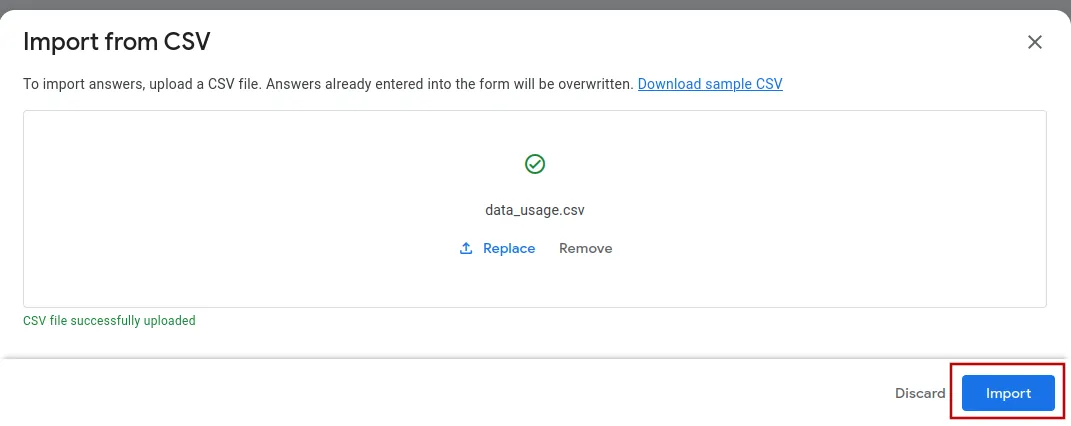
Upload the "data_usage.csv" file that you just downloaded.
Once the upload is complete, click the "Import" button at the bottom right.

Now click through the pages using the "Next" button at the bottom right and make adjustments if necessary.
Here's some more information about the data safety questionnaire in case you want to make adjustments.
- Does your app collect or share any of the required user data types? Select "Yes" because the app collects some anonymous crash reporting data (see below).
- Is all of the user data collected by your app encrypted in transit? Select "Yes" because both your website and the app use SSL (HTTPS) for encryption.
- Select how users can log in on your website/app. Logging in with an e-mail can also be considered a username.
- Add a link to your website where users can delete their account. The account deletion doesn't have to be automatic, a form to request account deletion (and you manually deleting the data) is fine too. If you use the app's built-in account deletion feature, you can enter the "Delete data URL" from your dashboard.
- Select all the data types your website collects or shares with other services (e.g. payment providers). Data from these sections is the most common:
- Personal info
- Financial info (if users can pay for things on your website)
- Photos and videos (if users can upload photos or videos to your website)
- App activity (if you use analytics software on your website, you should tick "Page views and taps in app")
- App info and performance (ALWAYS tick "Crash logs", as we collect those. Your website analytics software might also collect performance data in which case you'd have to tick "Diagnostics")
- Next, you'll have to go through every type of data you collected and provide more information on it.
- Does the data get collected? You will always need to tick this checkbox.
- Does the data get shared? Only tick this if the data is shared with a third party. You also don't need to tick this box if any of the following conditions apply:
- you're sharing the data with a service provider that just processes the data for you.
- the data sharing is initiated by the user.
- it is very clear to the user that they are sharing the data with a third party.
- the data has been fully anonymized, which is often the case with analytics data.
- Is this data processed ephemerally? You can click "Yes" if you just use the data for something once and don't store it. If you store the data for longer, click "No".
- Is the collection of this type of data required or can the app also be used without it? Keep your cookie popups in mind - these usually allow the user to use the app/website without analytics data being collected.
- Lastly select what the data is used for.
- For crash logs, select only "collected" (the data doesn't count as being "shared" as it's anonymized). Select that the crash data is not processed ephemerally (only while it's in memory). Unless your app uses the "Just Website" layout, select that it's optional as crash reporting can be disabled in the app settings. Select "Analytics" as the reason for data collection.
Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.

Advertising ID
Open the advertising ID page in the Google Play Console.
Select "No" in the questionnaire, because the app does not use the advertising ID.
Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.

Government apps
Open the government apps page in the Google Play Console.
Select whether your app/website is developed by or for a government.
Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.

Financial features
Open the financial features page in the Google Play Console.
Read through all these financial features and think about whether your app includes any of those.
For example, if you have an online shop, you receive payments, but that does not mean you need to tick "Mobile payments and digital wallets" or "Money transfer and wire services". Those are intended for banking apps. You might have a buy now, pay later option like Klarna in your shop though.
Most apps don't include any of the listed financial features. In that case you should select "My app doesn't provide any financial features".
Click "Next" at the bottom right.
Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.

Health apps
Open the health apps page in the Google Play Console.
Read through all these health features and think about whether your app includes any of those.
Most apps don't include any of the listed health features. In that case you should select "My app does not have any health features".
Click the "Save" button at the bottom right. Depending on your device's screen size, it might be hidden in the overflow menu with the three dots.
 I've completed all the steps in this guide
I've completed all the steps in this guideOnce you've completed all the steps in this guide, please click this button so you can continue with the next guides.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.