So konfigurierst du die Inhaltsdeklarationen in der Google Play Console
Aktualisiert am 16. Mai 2025 von Jan Bunk

Datenschutzerklärung
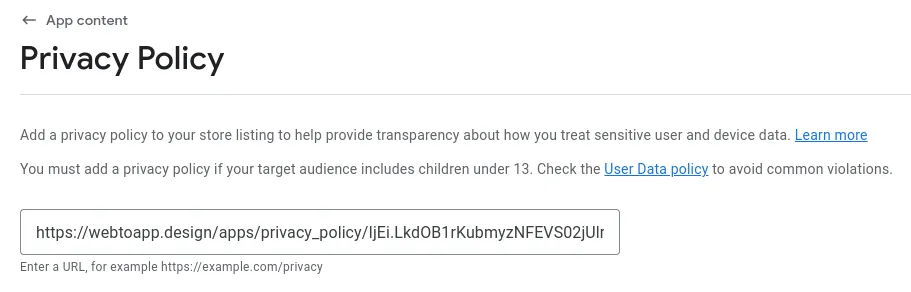
Öffne die Seite für die Datenschutzerklärung in der Google Play Console.
Gib den Link zur Datenschutzerklärung deiner Website ein.

Deine Datenschutzerklärung muss die folgenden Kriterien erfüllen:
- Sie muss eine Möglichkeit enthalten, dich zu kontaktieren (z.B. eine E-Mail-Adresse)
- Sie muss beschreiben, welche Daten du sammelst
- Sie muss beschreiben, wie lange du die Daten aufbewahrst und wann du sie löschst
- Sie muss als Datenschutzrichtlinie bezeichnet werden (z.B. im Titel der Seite)
- Sie muss den Namen deiner Website oder App enthalten
- Es muss eine Seite auf deiner Website sein (kein PDF oder anderes Dokument)
Du kannst auch auf diese Datenschutzerklärung verlinken, die wir für deine App erstellt haben: https://webtoapp.design/apps/de/privacy_policy/undefined
Bitte beachte, dass diese Datenschutzerklärung deine webtoapp.design Konto-E-Mail-Adresse als Kontaktmöglichkeit erwähnt. Wenn du nicht möchtest, dass diese E-Mail-Adresse öffentlich ist, verwende diese Datenschutzerklärung nicht.
Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.

Anzeigen
Öffne die Seite für die Anzeigen-Erklärung in der Google Play Console.
Wir fügen deiner App keine Anzeigen hinzu, aber wenn deine Website Anzeigen anzeigt, werden diese auch in der App angezeigt. Wenn deine Website also Anzeigen zeigt, wähle "Ja, meine App enthält Anzeigen", andernfalls "Nein, meine App enthält keine Anzeigen".
Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.

App-Zugang
Öffne die Seite für den App-Zugang in der Google Play Console.
Wenn deine Website ein Kontosystem hat, musst du den App-Prüfern ein Testkonto bereitstellen, damit sie alle Bereiche deiner App testen können.
- Ein Testkonto ist auch dann notwendig, wenn nur ein kleiner Teil deiner App/Website einen Login erfordert.
- Die Zugangsdaten des Testkontos müssen für den Login auf deiner Website funktionieren. Es sind nicht deine webtoapp.design-, Google- oder Apple-Zugangsdaten.
- Das Testkonto braucht keine besonderen Admin-Rechte. Ein normales Benutzerkonto für deine Website reicht aus.
- Der Benutzername und das Passwort des Testkontos sollten nur aus Buchstaben und Zahlen bestehen und leicht einzugeben sein. Wenn du Sonderzeichen wie „*“ verwendest, könnten die App-Prüfer sich eventuell nicht einloggen.
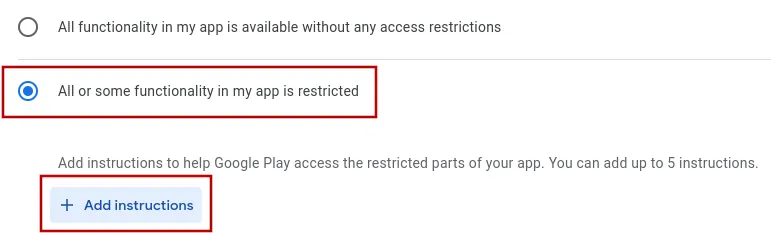
Um Google ein Testkonto bereitzustellen, wähle "Alle oder einige Funktionen in meiner App sind eingeschränkt" und klicke auf "Anweisungen hinzufügen".

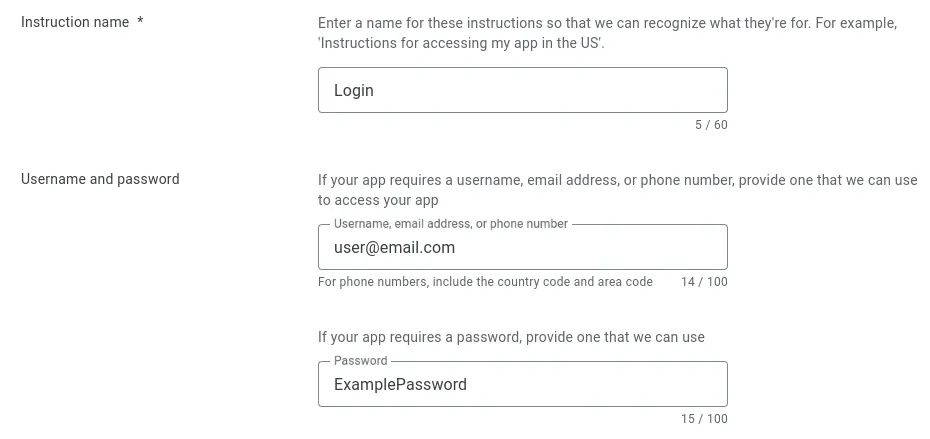
Gib im sich öffnenden Dialogfeld einen beliebigen Namen für die Anweisungen ein und gib den Benutzernamen (oder die E-Mail-Adresse oder Ähnliches) und das Passwort für das Testkonto ein.

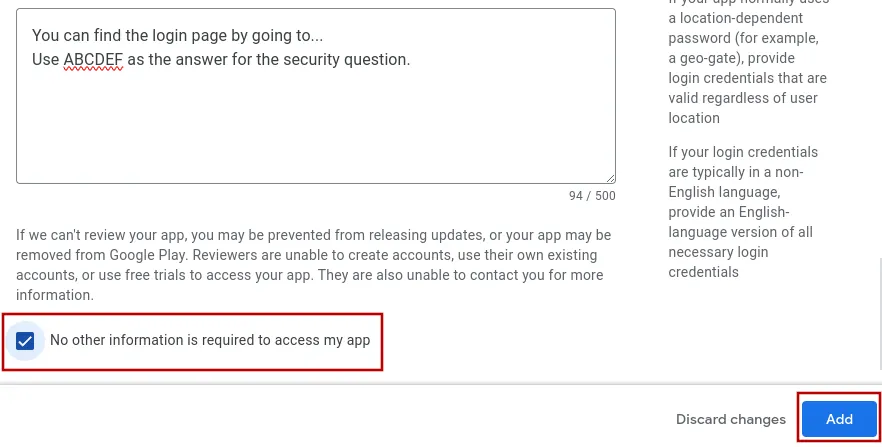
Scrolle nach unten und gib alle zusätzlichen Informationen ein, die zum Einloggen in deine App benötigt werden. Normalerweise ist dies nicht erforderlich, aber wenn deine Website mehr als nur einen Benutzernamen und ein Passwort benötigt, erkläre es hier.
Kreuze anschließend das Kontrollkästchen "Es sind keine weiteren Informationen erforderlich, um auf meine App zuzugreifen" an und klicke auf den "Hinzufügen"-Button unten rechts.

Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.

Inhaltsbewertung
Öffne die Seite für die Inhaltsbewertung in der Google Play Console.
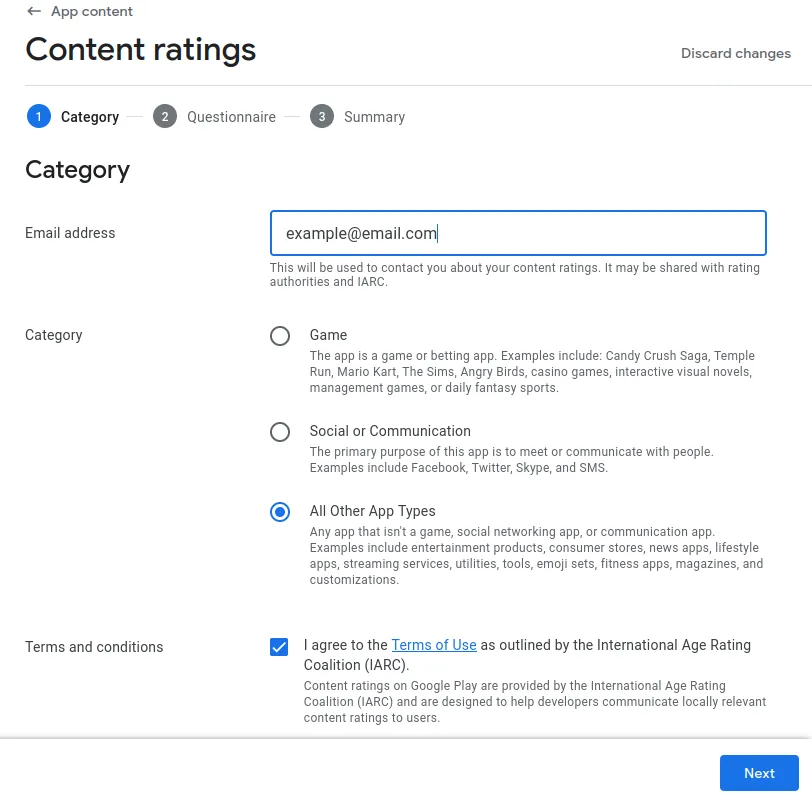
Zuerst musst du eine Kontakt-E-Mail-Adresse eingeben (wird nicht öffentlich). Wähle dann die App-Kategorie aus - meistens wird es "Alle anderen App-Typen" sein. Kreuze anschließend das Kontrollkästchen an, um den Geschäftsbedingungen zuzustimmen, und klicke auf "Weiter" unten rechts.

Als Nächstes musst du einen Fragebogen über die Inhalte deiner App ausfüllen.
- Beantworte die Frage zu "Online-Inhalten" mit "Ja".
- Beantworte die Frage "Ist die App ein Webbrowser oder eine Suchmaschine?" mit "Nein".
- Die anderen Fragen hängen vom Inhalt deiner Website ab. Es ist normal, die meisten oder alle mit "Nein" zu beantworten. Aber beantworte sie natürlich wahrheitsgemäß, um später Probleme zu vermeiden.
Klicke unten auf der Seite auf "Speichern" und dann auf "Weiter", um zur Übersichtsseite zu gelangen.

Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.

Zielpublikum
Öffne die Seite für die Zielgruppe in der Google Play Console.
Wähle das Alter deines typischen Nutzers. Dies ist unabhängig von der Inhaltsbewertung: Wenn deine App zum Beispiel für deine Webseite über Sanitärtechnik ist, wähle '18 und älter', denn das ist wahrscheinlich das Alter deines typischen Kunden. Deine Inhaltsbewertung kann dennoch 'Für alle Altersgruppen geeignet' lauten, da deine App keine Inhalte enthält, die für Kinder schädlich sind.
Wenn deine Zielgruppe jünger ist, musst du möglicherweise zusätzliche Informationen ausfüllen.
Klicke unten auf der Seite auf "Weiter" und "Speichern".
Datensicherheit
Kreuze alle Kästchen an, die auf deine Website zutreffen:
Lade jetzt deine Vorlage für die Datensicherheitsinformationen herunter.
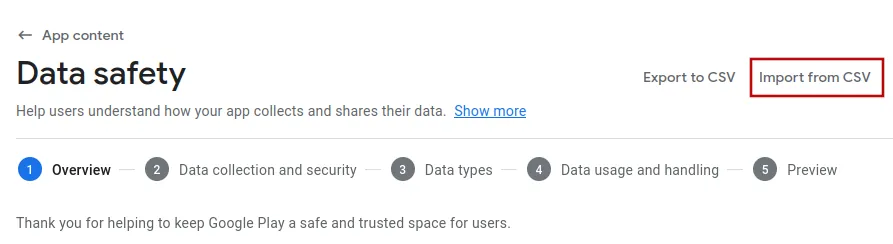
Öffne die Seite zur Datensicherheit in der Google Play Console.
Klicke oben rechts auf "Aus CSV importieren".

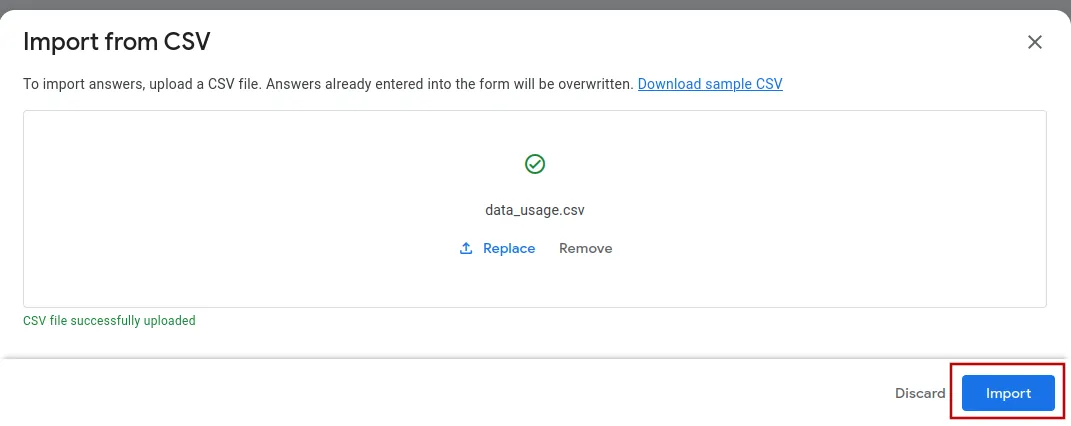
Lade die Datei "data_usage.csv" hoch, die du gerade heruntergeladen hast.
Sobald der Upload abgeschlossen ist, klicke unten rechts auf die Schaltfläche "Importieren".

Klicke nun mit der Schaltfläche "Weiter" unten rechts durch die Seiten und nimm bei Bedarf Anpassungen vor.
Hier sind einige weitere Informationen zum Datensicherheitsfragebogen, falls du Anpassungen vornehmen möchtest.
- Erfasst oder teilt deine App irgendwelche der erforderlichen Nutzerdaten? Wähle "Ja", weil die App einige anonyme Absturzberichte sammelt (siehe unten).
- Sind alle von deiner App gesammelten Nutzerdaten während der Übertragung verschlüsselt? Wähle "Ja", weil sowohl deine Website als auch die App SSL (HTTPS) zur Verschlüsselung verwenden.
- Wähle aus, wie sich Nutzer auf deiner Website/App anmelden können. Die Anmeldung mit einer E-Mail kann auch als Benutzername betrachtet werden.
- Füge einen Link hinzu, der auf deine Website verweist, wo Nutzer ihr Konto löschen können. Die Kontolöschung muss nicht automatisch erfolgen, ein Formular zur Beantragung der Kontolöschung (und deine manuelle Löschung der Daten) ist auch in Ordnung. Wenn du die integrierte Kontolöschfunktion der App nutzt, kannst du die "Datenlösch-URL" aus deinem Dashboard eingeben.
- Wähle alle Datentypen aus, die deine Website sammelt oder mit anderen Diensten teilt (z. B. Zahlungsanbieter). Die Daten aus diesen Abschnitten sind am häufigsten:
- Persönliche Infos
- Finanzielle Informationen (wenn Nutzer für Dinge auf deiner Website bezahlen können)
- Fotos und Videos (wenn Nutzer Fotos oder Videos auf deiner Website hochladen können)
- App-Aktivität (wenn du eine Analysesoftware auf deiner Website verwendest, solltest du "Anzahl der aufgerufenen Seiten und angetippten Links" ankreuzen)
- App-Informationen und Leistung (kreuze IMMER "Absturzprotokolle" an, da wir diese sammeln. Möglicherweise sammelt deine Website-Analyse-Software auch Leistungsdaten; in diesem Fall musst du "Diagnose" ankreuzen)
- Als Nächstes musst du jede Art von Daten, die du gesammelt hast, durchgehen und weitere Informationen dazu angeben.
- Werden die Daten gesammelt? Dieses Kästchen musst du immer ankreuzen.
- Werden die Daten weitergegeben? Kreuze dies nur an, wenn die Daten mit Dritten geteilt werden. Du brauchst dieses Kästchen auch nicht anzukreuzen, wenn eine der folgenden Bedingungen zutrifft:
- du teilst die Daten mit einem Dienstleister, der sie nur für dich verarbeitet.
- die Datenfreigabe wird vom Nutzer initiiert.
- es ist für die Nutzer sehr klar, dass sie die Daten mit Dritten teilen.
- die Daten wurden vollständig anonymisiert, was bei Analytics-Daten oft der Fall ist.
- Werden diese Daten sitzungsspezifisch verarbeitet? Du kannst auf "Ja" klicken, wenn du die Daten nur einmalig für etwas verwendest und nicht speicherst. Wenn du die Daten länger speicherst, klicke "Nein".
- Ist die Erfassung dieser Art von Daten erforderlich oder kann die App auch ohne sie genutzt werden? Behalte deine Cookie-Popups im Hinterkopf - diese ermöglichen es dem Nutzer normalerweise, die App/Website zu nutzen, ohne dass Analysedaten erfasst werden.
- Wähle schließlich aus, wofür die Daten verwendet werden.
- Wähle für Absturzprotokolle nur "gesammelt" aus (die Daten gelten nicht als "geteilt", da sie anonymisiert sind). Wähle aus, dass die Absturzdaten nicht sitzungsspezifisch verarbeitet werden (nur solange sie im Arbeitsspeicher sind). Wenn deine App nicht das Layout "Nur Website" verwendet, wähle aus, dass dies optional ist, da die Absturzmeldungen in den App-Einstellungen deaktiviert werden kann. Wähle "Analytics" als Grund für die Datenerfassung.
Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.

Werbe-ID
Öffne die Seite für die Werbe-ID in der Google Play Console.
Wähle im Fragebogen "Nein", weil die App die Werbe-ID nicht verwendet.
Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.

Behörden-Apps
Öffne die Seite für Regierungs-Apps in der Google Play Console.
Wähle aus, ob deine App/Website von oder für eine Regierung entwickelt wurde.
Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.

Finanzielle Funktionen
Öffne die Seite für Finanzfunktionen in der Google Play Console.
Lies dir alle diese finanziellen Funktionen durch und überlege, ob deine App eine davon enthält.
Wenn du zum Beispiel einen Online-Shop hast, erhältst du Zahlungen, aber das bedeutet nicht, dass du "Mobile Zahlungen und digitale Geldbörsen" oder "Geldtransfer und Überweisungsdienste" ankreuzen musst. Diese sind für Banking-Apps gedacht. Du könntest jedoch eine "Jetzt kaufen, später bezahlen"-Option wie Klarna in deinem Shop haben.
Die meisten Apps enthalten keine der aufgeführten finanziellen Funktionen. In diesem Fall solltest du "Meine App bietet keine finanziellen Funktionen" auswählen.
Klicke unten rechts auf "Weiter".
Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.

Gesundheits-Apps
Öffne die Seite für Gesundheits-Apps in der Google Play Console.
Lies dir all diese Gesundheitsfunktionen durch und überlege, ob deine App eine davon enthält.
Die meisten Apps enthalten keine der aufgeführten Gesundheitsfunktionen. In diesem Fall solltest du "Meine App hat keine Gesundheitsfunktionen" auswählen.
Klicke unten rechts auf die Schaltfläche "Speichern". Abhängig von der Bildschirmgröße deines Geräts könnte sie im Überlaufmenü mit den drei Punkten versteckt sein.
 Ich habe alle Schritte in diesem Leitfaden abgeschlossen
Ich habe alle Schritte in diesem Leitfaden abgeschlossenSobald du alle Schritte in diesem Leitfaden abgeschlossen hast, klicke bitte auf diesen Button, damit du mit den nächsten Anleitungen fortfahren kannst.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.