Invia notifiche push con il nostro plugin WordPress
Aggiornato il 19. febbraio 2024 da Jan Bunk

Siamo entusiasti di annunciare il rilascio del nostro nuovissimo plugin per WordPress webtoapp.design: il tuo portale per ricevere notifiche push senza problemi direttamente dal pannello di amministrazione di WordPress. In questo post esploreremo come questo potente plugin ti permetta di coinvolgere il tuo pubblico con facilità e metteremo in evidenza alcune delle sue entusiasmanti funzionalità.
Le notifiche push cambiano le carte in tavola per mantenere il tuo pubblico informato e coinvolto. Probabilmente ne sei già a conoscenza, ma se così non fosse..: Ecco il nostro articolo che spiega tutti i vantaggi delle notifiche push.
Ora, con il plugin webtoapp.design per WordPress, abbiamo reso ancora più semplice l'invio di notifiche push (se utilizzi WordPress). Diamo un'occhiata più da vicino a tutte le caratteristiche del plugin.
Invio manuale delle notifiche
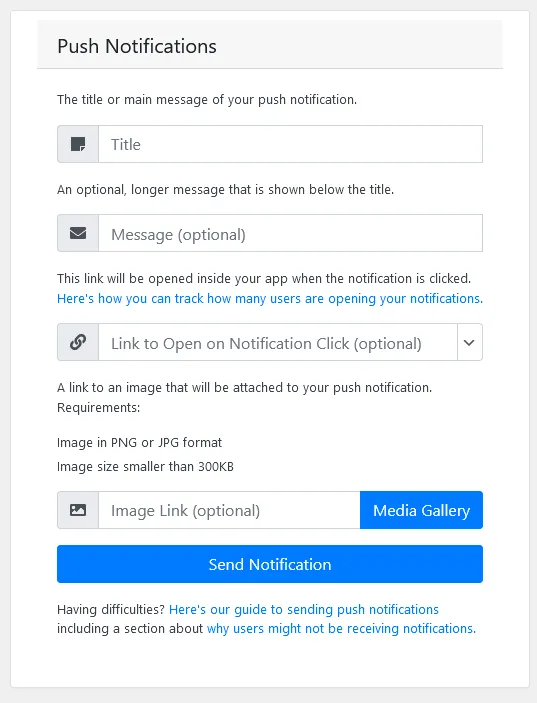
Invece di inviare le notifiche push attraverso la dashboard di webtoapp.design ora puoi inviarle direttamente dal pannello di amministrazione di WordPress. Probabilmente trascorri molto tempo nella dashboard di WordPress, quindi speriamo che questa ulteriore comodità di poter inviare notifiche direttamente da lì ti sia utile. Ecco una schermata di come appare:

Forse l'hai già notato in quell'immagine: c'è una piccola freccia che scende sul lato destro del campo "Link da aprire al clic della notifica". Questo ti permette di selezionare direttamente la pagina del tuo sito web che deve essere aperta nell'app quando un utente clicca sulla notifica. Non dovrai più copiare e incollare gli URL dal tuo sito web alla dashboard di webtoapp.design.
Un po' più evidente è il pulsante "Media Gallery" nel campo "Image Link". Qui puoi selezionare qualsiasi immagine dal tuo sito web utilizzando la libreria di immagini di WordPress! In questo modo non dovrai più cercare il link dell'immagine che vuoi utilizzare, ma potrai semplicemente cliccare sull'immagine e il link verrà compilato automaticamente per te.
Invio automatico di notifiche
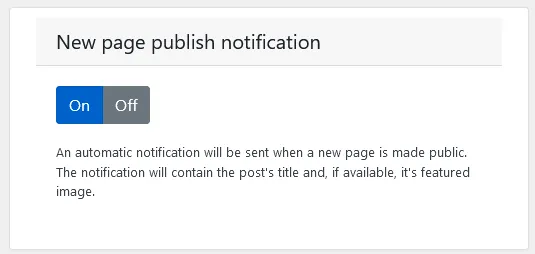
Ecco una funzione che cambia le carte in tavola! Invia automaticamente una notifica push ogni volta che pubblichi un nuovo post. Non dovrai più perdere tempo a inviare manualmente una notifica ogni volta che scrivi un nuovo articolo.

A questo punto, se attivi l'impostazione, funziona subito. Ecco altri dettagli:
- Utilizza il titolo del post come titolo della notifica push.
- Se disponibile, l'immagine in evidenza della pagina sarà allegata alla notifica.
- La notifica viene inviata solo quando marchi una pagina come pubblica. In questo modo puoi continuare a scrivere bozze senza preoccuparti che il plugin invii una notifica.
Installare il plugin
- Vai al pannello di amministrazione di WordPress, clicca su "Plugin", poi "Aggiungi Nuovo Plugin"
- Cerca "webtoapp.design"
- Clicca su "Installa ora".
- Clicca su "Attiva"
- Accedi al plugin tramite "Impostazioni" e seleziona "webtoapp.design".
- Autenticati inserendo la tua chiave API. Puoi trovare la tua chiave API qui.
Ci auguriamo che il plugin ti piaccia e siamo ansiosi di ricevere il tuo feedback. Rimani sintonizzato per ulteriori aggiornamenti e nuove funzionalità!
Articoli correlati

Promozione delle app: la tua tabella di marcia verso il successo
Scopri i metodi comprovati per promuovere la tua app, dal coinvolgimento dei clienti esistenti alla padronanza dell'ottimizzazione dell'App Store. Aumenta il successo della tua app!

Quanto costa sviluppare un'app?
Il costo dello sviluppo di un'app dipende da molti fattori. Ecco una guida su come stimare il prezzo di realizzazione della tua idea di app.

Trovare o richiedere il tuo numero D-U-N-S
Google e Apple richiedono un numero D-U-N-S per registrare un account aziendale per sviluppatori. Ecco come scoprire se ne hai già uno e come richiederlo in caso contrario.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.