Push-Benachrichtigungen mit unserem WordPress-Plugin senden
Aktualisiert am 19. Februar 2024 von Jan Bunk

Wir freuen uns, die Veröffentlichung unseres brandneuen webtoapp.design WordPress-Plugins bekannt zu geben - dein Tor zu nahtlosen Push-Benachrichtigungen direkt über dein WordPress-Administrationspanel. In diesem Blog-Beitrag zeigen wir dir, wie du mit diesem leistungsstarken Plugin dein Publikum mit Leichtigkeit ansprechen kannst, und stellen dir einige der spannenden Funktionen vor.
Push-Benachrichtigungen sind ein entscheidender Faktor, wenn es darum geht, dein Publikum zu informieren und zu binden. Das weißt du wahrscheinlich schon, aber wenn nicht: Hier ist unser Artikel, der alle Vorteile von Push-Benachrichtigungen erklärt.
Mit dem webtoapp.design WordPress Plugin ist es jetzt noch einfacher, Push-Benachrichtigungen zu versenden (wenn du WordPress nutzt). Schauen wir uns alle Funktionen des Plugins genauer an.
Manuelles Versenden von Benachrichtigungen
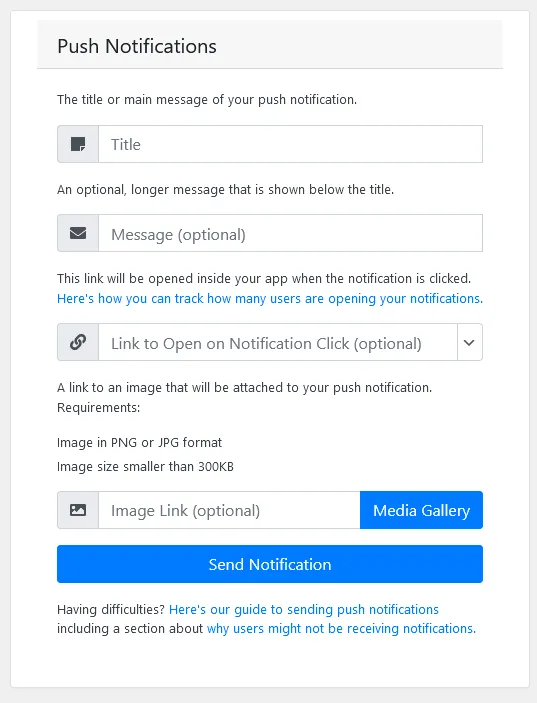
Anstatt Push-Benachrichtigungen über das webtoapp.design Dashboard zu senden kannst du sie jetzt direkt von deinem WordPress-Administrationsbereich aus versenden. Wahrscheinlich verbringst du viel Zeit in deinem WordPress-Admin-Dashboard, deshalb hoffen wir, dass die Möglichkeit, Benachrichtigungen direkt von dort aus zu versenden, für dich nützlich ist. Hier ist ein Screenshot davon, wie das aussieht:

Du hast es vielleicht schon in diesem Bild gesehen: Auf der rechten Seite des Feldes "Link zum Öffnen bei Benachrichtigungsklick" befindet sich ein kleiner Dropdown-Pfeil. Damit kannst du direkt die Seite auf deiner Website auswählen, die in der App geöffnet werden soll, wenn ein Nutzer auf die Benachrichtigung klickt. Kein ewiges Kopieren und Einfügen von URLs von deiner Website in das webtoapp.design Dashboard mehr.
Ein bisschen auffälliger ist die Schaltfläche "Mediengalerie" im Feld "Bildlink". Dort kannst du ein beliebiges Bild von deiner Website aus der WordPress-Bildbibliothek auswählen! Du musst also nicht mehr nach dem Link zu dem Bild suchen, das du verwenden möchtest, sondern kannst einfach auf das Bild klicken und der Link wird automatisch für dich ausgefüllt.
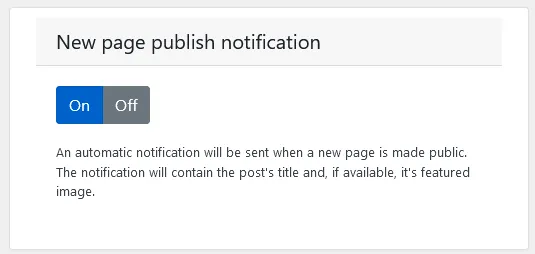
Automatisch Benachrichtigungen verschicken
Hier ist eine Funktion, die es in sich hat! Sende automatisch eine Push-Benachrichtigung, wenn du einen neuen Beitrag veröffentlichst. Du verschwendest keine Zeit mehr damit, jedes Mal, wenn du einen neuen Artikel schreibst, manuell eine Benachrichtigung zu senden.

Früher konntest du das auch über Zapier erreichen, aber das einzurichten, kann ziemlich mühsam sein.
Jetzt schaltest du die Einstellung ein und sie funktioniert sofort. Hier sind einige weitere Details:
- Es verwendet den Titel des Beitrags als Titel der Push-Benachrichtigung.
- Falls verfügbar, wird das Bild der Seite an die Benachrichtigung angehängt.
- Eine Benachrichtigung wird nur gesendet, wenn du eine Seite als öffentlich markierst. Du kannst also weiterhin Entwürfe schreiben, ohne dass du dir Sorgen machen musst, dass das Plugin eine Benachrichtigung für sie verschickt.
Das Plugin installieren
- Gehe zum WordPress-Admin-Dashboard, klicke auf "Plugins", dann auf "Neues Plugin hinzufügen"
- Suche nach "webtoapp.design"
- Klicke auf "Jetzt installieren".
- Klicke auf "Aktivieren"
- Rufe das Plugin über "Einstellungen" auf und wähle dann "webtoapp.design".
- Authentifiziere dich, indem du deinen API-Schlüssel eingibst. Du kannst deinen API-Schlüssel hier finden.
Wir hoffen, dass dir das Plugin gefällt und freuen uns auf dein Feedback. Bleib gespannt für weitere Updates und neue Funktionen!
Verwandte Artikel

App-Promotion: Dein Fahrplan zum Erfolg
Entdecke bewährte Methoden, um deine App zu bewerben, von der Einbindung bestehender Kunden bis zur Beherrschung der App Store Optimierung. Steigere den Erfolg deiner App!

Wie viel kostet es, eine App zu entwickeln?
Die Kosten für die Entwicklung einer App hängen von vielen Faktoren ab. Hier ist ein Artikel darüber, wie du den Preis für die Umsetzung deiner App-Idee schätzen kannst.

Deine D-U-N-S Nummer finden oder anfordern
Google und Apple verlangen eine D-U-N-S Nummer, um ein organisatorisches Entwicklerkonto zu registrieren. Hier erfährst du, wie du herausfindest, ob du bereits eine hast und wie du eine anfordern kannst, wenn nicht.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.