Envía notificaciones push con nuestro plugin para WordPress
Actualizado el 19. febrero 2024 por Jan Bunk

Estamos encantados de anunciar el lanzamiento de nuestro nuevo plugin webtoapp.design para WordPress: tu puerta de entrada a las notificaciones push directamente desde tu panel de administración de WordPress. En esta entrada de blog, exploraremos cómo este potente plugin te permite atraer a tu audiencia con facilidad, y destacaremos algunas de sus interesantes funciones.
Las notificaciones push cambian las reglas del juego a la hora de mantener a tu audiencia informada y comprometida. Probablemente ya seas consciente de ello, pero si no es así: Aquí tienes nuestro artículo que explica todas las ventajas de las notificaciones push.
Ahora, con el plugin webtoapp.design para WordPress, hemos conseguido que sea aún más fácil enviar notificaciones push (si utilizas WordPress). Echemos un vistazo más de cerca a todas las funciones del plugin.
Enviar notificaciones manualmente
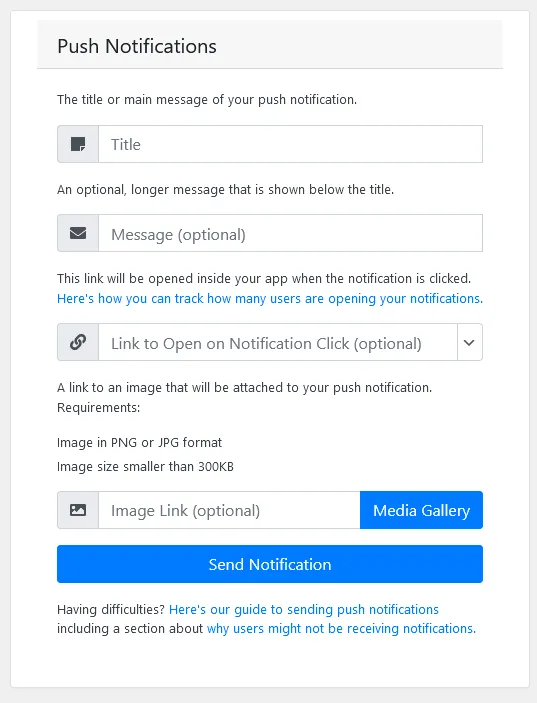
En lugar de enviar notificaciones push a través del panel webtoapp.design, ahora puedes enviarlas directamente desde tu panel de administración de WordPress. Probablemente pases bastante tiempo en tu panel de administración de WordPress, así que esperamos que esta comodidad añadida de poder enviar notificaciones directamente desde allí te resulte útil. Aquí tienes una captura de pantalla de cómo queda:

Puede que ya lo hayas visto en esa imagen: Hay una pequeña flecha desplegable a la derecha del campo "Enlace a abrir al hacer clic en la notificación" (Link to Open on Notification Click). Eso te permite seleccionar directamente la página de tu sitio web que debe abrirse en la aplicación cuando un usuario haga clic en la notificación. Se acabó el copiar y pegar URLs desde tu sitio web al panel de control de webtoapp.design.
Un poco más llamativo es el botón "Galería multimedia" (Media Gallery) en el campo "Enlace de imagen" (Image Link). Ahí puedes seleccionar cualquier imagen de tu sitio web utilizando la biblioteca de imágenes de WordPress. Así que ya no tienes que buscar el enlace a la imagen que quieres utilizar, solo tienes que hacer clic en la imagen y rellenará el enlace automáticamente por ti.
Enviar notificaciones automáticamente
¡Aquí tienes una función que cambia las reglas del juego! Envía automáticamente una notificación push cada vez que publiques un nuevo artículo. Se acabó perder el tiempo enviando manualmente una notificación cada vez que escribes un nuevo artículo.

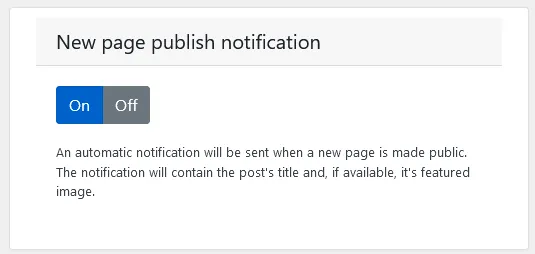
Ahora activas el ajuste y funciona de inmediato. Aquí tienes más detalles:
- Utiliza el título del post como título de la notificación push.
- Si está disponible, la imagen destacada de la página se adjuntará a la notificación.
- Solo se envía una notificación cuando marcas una página como pública. Así que puedes seguir escribiendo borradores sin tener que preocuparte de que el plugin envíe una notificación por ellos.
Instalar el Plugin
- Ve al panel de administración de WordPress, haz clic en "Plugins", luego "Añadir nuevo plugin"
- Busca "webtoapp.design"
- Haz clic en "Instalar ahora" (Install Now).
- Haz clic en "Activar"
- Accede al plugin a través de "Configuración" (Settings) y luego selecciona "webtoapp.design"
- Autentícate introduciendo tu clave API. Puedes encontrar tu clave API aquí.
Esperamos que te guste el plugin y esperamos tus comentarios. ¡Permanece atento a más actualizaciones y nuevas funciones!
Artículos relacionados

Promoción de aplicaciones: Tu plan de ruta hacia el éxito
Descubre métodos probados para promocionar tu aplicación, desde atraer a los clientes existentes hasta dominar la optimización de la App Store. ¡Impulsa el éxito de tu aplicación!

¿Cuánto cuesta desarrollar una aplicación?
El costo de desarrollar una aplicación depende de muchos factores. Aquí tienes una guía sobre cómo calcular el precio de realizar tu idea de app.

Encontrar o solicitar tu número D-U-N-S
Google y Apple exigen un número D-U-N-S para registrar una cuenta de desarrollador organizacional. Aquí te explicamos cómo averiguar si ya tienes una y cómo solicitarla si no la tienes.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.