Skicka pushnotiser med vårt WordPress-plugin
Uppdaterad den 19. februari 2024 av Jan Bunk

Vi är glada att kunna meddela lanseringen av vårt helt nya webtoapp.design WordPress Plugin – din port till sömlösa pushnotiser direkt från din WordPress adminpanel. I det här blogginlägget kommer vi att utforska hur detta kraftfulla plugin ger dig möjlighet att engagera din publik med lätthet, och vi kommer att lyfta fram några av dess spännande funktioner.
Pushnotiser är en game-changer för att hålla din publik informerad och engagerad. Du är förmodligen redan medveten om det, men om inte: Här är vår artikel som förklarar alla fördelar med pushnotiser.
Nu, med webtoapp.design WordPress-pluginet, har vi gjort det ännu enklare att skicka pushnotiser (om du använder WordPress). Låt oss ta en närmare titt på alla funktioner i pluginet.
Skicka notiser manuellt
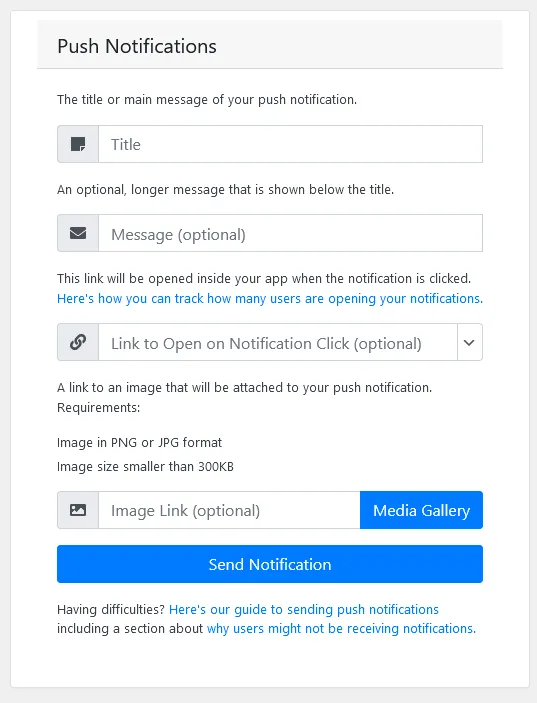
Istället för att skicka pushnotiser genom webtoapp.design-instrumentpanelen kan du nu skicka dem direkt från din WordPress adminpanel. Du spenderar förmodligen en hel del tid i din WordPress adminpanel, så vi hoppas att denna extra bekvämlighet att kunna skicka notiser direkt därifrån är användbar för dig. Här är en skärmdump av hur det ser ut:

Du kanske redan har sett det på bilden: Det finns en liten rullgardinspil på höger sida av fältet "Länk att öppna vid notisklick". Det gör att du direkt kan välja sidan från din webbplats som ska öppnas i appen när en användare klickar på notisen. Inget mer kopiera & klistra in URL:er från din webbplats till webtoapp.design-instrumentpanelen.
Lite mer märkbart är knappen "Mediagalleri" på fältet "Bildlänk". Där kan du välja vilken bild som helst från din webbplats med hjälp av WordPress bildbibliotek! Så du behöver inte längre leta efter länken till bilden du vill använda, du kan bara klicka på bilden så fylls länken i automatiskt åt dig.
Skicka notiser automatiskt
Här är en funktion som är en game-changer! Skicka automatiskt en pushnotis varje gång du publicerar ett nytt inlägg. Inget mer slöseri med tid på att manuellt skicka en notis varje gång du skriver en ny artikel.

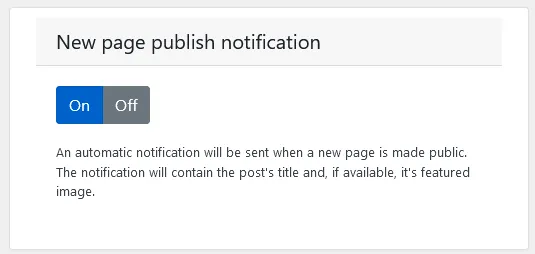
Nu slår du på inställningen och det fungerar direkt. Här är några fler detaljer:
- Den använder inläggstiteln som pushnotisens titel.
- Om tillgängligt kommer sidans utvalda bild att bifogas notisen.
- En notis skickas endast när du markerar en sida som offentlig. Så du kan fortfarande skriva utkast utan att behöva oroa dig för att pluginet ska skicka en notis för dem.
Installera pluginet
- Gå till WordPress adminpanel, klicka på "Plugins", sedan "Lägg till nytt plugin"
- Sök efter "webtoapp.design"
- Klicka på "Installera nu"
- Klicka på "Aktivera"
- Åtkomst till pluginet genom "Inställningar" och välj sedan "webtoapp.design"
- Autentisera genom att ange din API-nyckel. Du kan hitta din API-nyckel här.
Vi hoppas att du gillar pluginet och ser fram emot din feedback. Håll utkik efter fler spännande uppdateringar och nya funktioner!
Relaterade artiklar

Appmarknadsföring: Din vägkarta till framgång
Upptäck beprövade metoder för att marknadsföra din app, från att engagera befintliga kunder till att bemästra App Store-optimering. Öka din apps framgång!

Hur mycket kostar det att utveckla en app?
Kostnaden för att utveckla en app beror på många faktorer. Här är en guide om hur du uppskattar priset för att förverkliga din appidé.

Hitta eller begär ditt D-U-N-S-nummer
Google och Apple kräver ett D-U-N-S-nummer för att registrera ett organisatoriskt utvecklarkonto. Här är hur du tar reda på om du redan har ett och hur du begär ett om du inte har det.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.