Stuur pushmeldingen met onze WordPress Plugin
Bijgewerkt op 19. februari 2024 door Jan Bunk

Met veel plezier kondigen we de release aan van onze gloednieuwe webtoapp.design WordPress Plugin - jouw toegangspoort tot naadloze pushmeldingen rechtstreeks vanuit je WordPress-beheerderspaneel. In deze blogpost bekijken we hoe deze krachtige plugin je in staat stelt om je publiek met gemak te betrekken en lichten we een aantal van de interessante functies uit.
Pushmeldingen zijn een game-changer om je publiek op de hoogte en betrokken te houden. Je bent je daar waarschijnlijk al van bewust, maar zo niet: Lees hier ons artikel waarin alle voordelen van pushmeldingen worden uitgelegd.
Met de nieuwe webtoapp.design WordPress plugin hebben we het nog eenvoudiger gemaakt om pushmeldingen te versturen (als je WordPress gebruikt). Laten we alle functies van de plugin eens nader bekijken.
Handmatig meldingen versturen
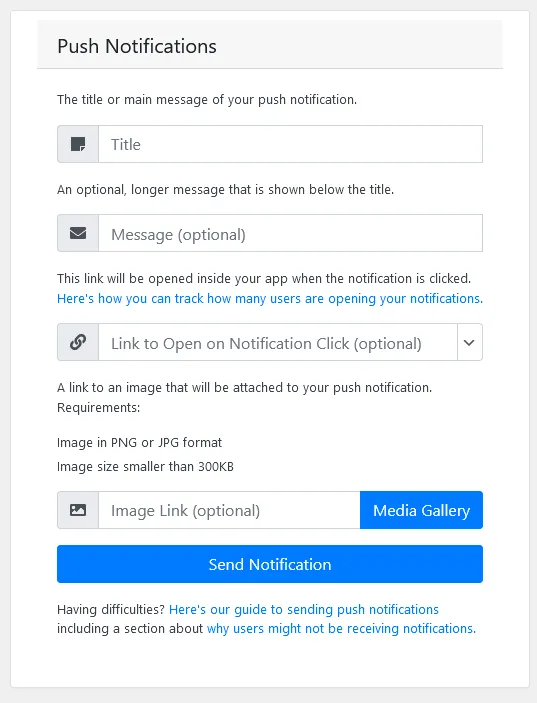
In plaats van pushmeldingen te versturen via het webtoapp.design-dashboard kun je ze nu rechtstreeks vanuit je WordPress-beheerderspaneel versturen. Je besteedt waarschijnlijk heel wat tijd in je WordPress-beheerderspaneel, dus we hopen dat dit extra gemak van de mogelijkheid om rechtstreeks vanuit daar meldingen te versturen nuttig voor je is. Hier is een screenshot van hoe dat eruit ziet:

Je hebt het misschien al gezien in die afbeelding: Er staat een kleine keuzepijl aan de rechterkant van het veld ‘Link om te openen bij klikken op melding’. Daarmee kun je direct de pagina van je website selecteren die in de app moet worden geopend als een gebruiker op de melding klikt. Geen gekopieer en geplak meer van URL's van je website naar het webtoapp.design dashboard.
Iets opvallender is de knop ‘Mediagalerij’ op het veld ‘Afbeeldingslink’. Daar kun je elke afbeelding van je website selecteren met behulp van de afbeeldingsbibliotheek van WordPress! Je hoeft dus niet langer te zoeken naar de link naar de afbeelding die je wilt gebruiken, je kunt gewoon op de afbeelding klikken en de link wordt automatisch voor je ingevuld.
Meldingen automatisch versturen
Deze functie is echt een game-changer is! Stuur automatisch een pushmelding telkens als je een nieuw bericht publiceert. Je hoeft geen tijd meer te verspillen aan het handmatig versturen van een notificatie telkens als je een nieuw artikel schrijft.

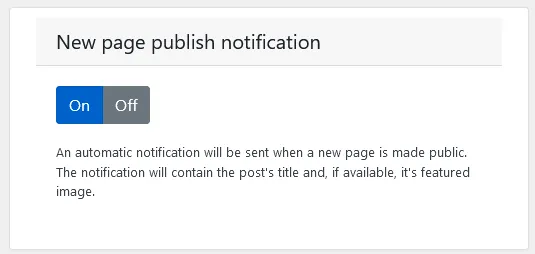
Nu zet je de instelling aan en het werkt meteen. Hier zijn nog enkele details:
- Het gebruikt de titel van de post als de titel van de pushmelding.
- Indien beschikbaar, wordt de uitgelichte afbeelding van de pagina bij de melding gevoegd.
- Er wordt alleen een notificatie verzonden als je een pagina als openbaar markeert. Je kunt dus nog steeds concepten schrijven zonder dat je je zorgen hoeft te maken dat de plugin er een notificatie voor stuurt.
De plugin installeren
- Ga naar het WordPress admin-dashboard, klik op "Plugins", en dan "Nieuwe plugin toevoegen"
- Zoek naar "webtoapp.design"
- Klik op ‘Nu installeren’.
- Klik op "Activeren"
- Open de plugin via ‘Instellingen’ en selecteer dan ‘webtoapp.design’.
- Authenticeer door je API-sleutel in te voeren. Je kunt je API-sleutel hier vinden.
We hopen dat de plugin je bevalt en kijken uit naar je feedback. Houd ons in de gaten voor meer spannende updates en nieuwe functies!
Gerelateerde artikelen

App promotie: jouw routekaart naar succes
Ontdek bewezen methoden om je app te promoten, van het betrekken van bestaande klanten tot het beheersen van App Store-optimalisatie. Boost het succes van je app!

Hoeveel kost het om een app te ontwikkelen?
De kosten van het ontwikkelen van een app hangen af van veel factoren. Dit is onze handleiding voor het inschatten van de prijs voor het realiseren van je app-idee.

Je D-U-N-S Nummer vinden of aanvragen
Google en Apple hebben een D-U-N-S nummer nodig om een ontwikkelaarsaccount te registreren. Hier lees je hoe je erachter kunt komen of je er al een hebt en hoe je er een kunt aanvragen als dat niet het geval is.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.