De voordelen van pop-ups voor beoordelingen in apps
Bijgewerkt op 20. juli 2024 door Jan Bunk

Het maakt niet uit voor welk besturingssysteem (Android of iOS) je app is, recensies in de Play Store of App Store hebben een enorme invloed op het succes van je app.
Waarom zijn beoordelingen belangrijk?
Recensies beïnvloeden of een potentiële gebruiker die je app bekijkt hem zal downloaden of niet. Gebruikers kijken naar beoordelingen om in één oogopslag de waarde van een app te beoordelen. Na het lezen van de beschrijving van je app kunnen ze geïnteresseerd zijn in het downloaden ervan, maar ze kunnen afgeschrikt worden als ze middelmatige beoordelingen zien.
Volgens Apptentiveeen bedrijf dat trends analyseert, houdt 79% van de consumenten rekening met recensies bij het downloaden van een app. Dit alleen al zou reden genoeg moeten zijn om moeite te doen om zo veel mogelijk positieve recensies te verzamelen, maar er is meer. Willen gebruikers zelfs maar overwegen je mobiele app te downloaden, dan moeten ze die eerst in de app store vinden. Als je enige kans wilt maken om bovenaan in de zoekresultaten te komen voor andere termen dan je merknaam, moet je werken aan je ASO (App Store Optimisatie). Om het kort te zeggen: de recensies van je apps doen er veel toe. Heel, heel veel.
Maar nu we weten hoe belangrijk goede beoordelingen voor een app zijn, hoe kunnen we die dan krijgen?
Hoe je gebruikers je app kunt laten beoordelen
De meeste gebruikers denken er niet zomaar aan om naar de app store te gaan om apps die ze gebruiken te beoordelen. Ze doen dat meestal alleen als ze ergens over willen klagen of een nieuwe functie willen voorstellen. In beide gevallen zal je niet veel 5-sterren beoordelingen krijgen. Daarom moet je slimme manieren vinden om je tevreden gebruikers aan te moedigen je app te beoordelen.
Neppe beoordelingen
Zoals altijd zijn er mensen die het systeem proberen te bespelen, bijvoorbeeld door valse positieve recensies te kopen. We raden je aan daarvan weg te blijven, want het kan heel goed gebeuren dat je app uit de app stores wordt gehaald als dergelijke onwettige activiteit wordt ontdekt.
Rating pop-ups
Het beoordelen van pop-ups zijn een heel efficiënte manier om het aantal beoordelingen te verhogen. Je zou een opvallend verschil moeten zien in het aantal gebruikers dat je app beoordeelt nadat je deze herinneringen begint te gebruiken. In hun meest eenvoudige vorm bestaan ze gewoon uit een kleine pop-up boodschap die de gebruiker vraagt een beoordeling te schrijven voor de app die hij gebruikt.
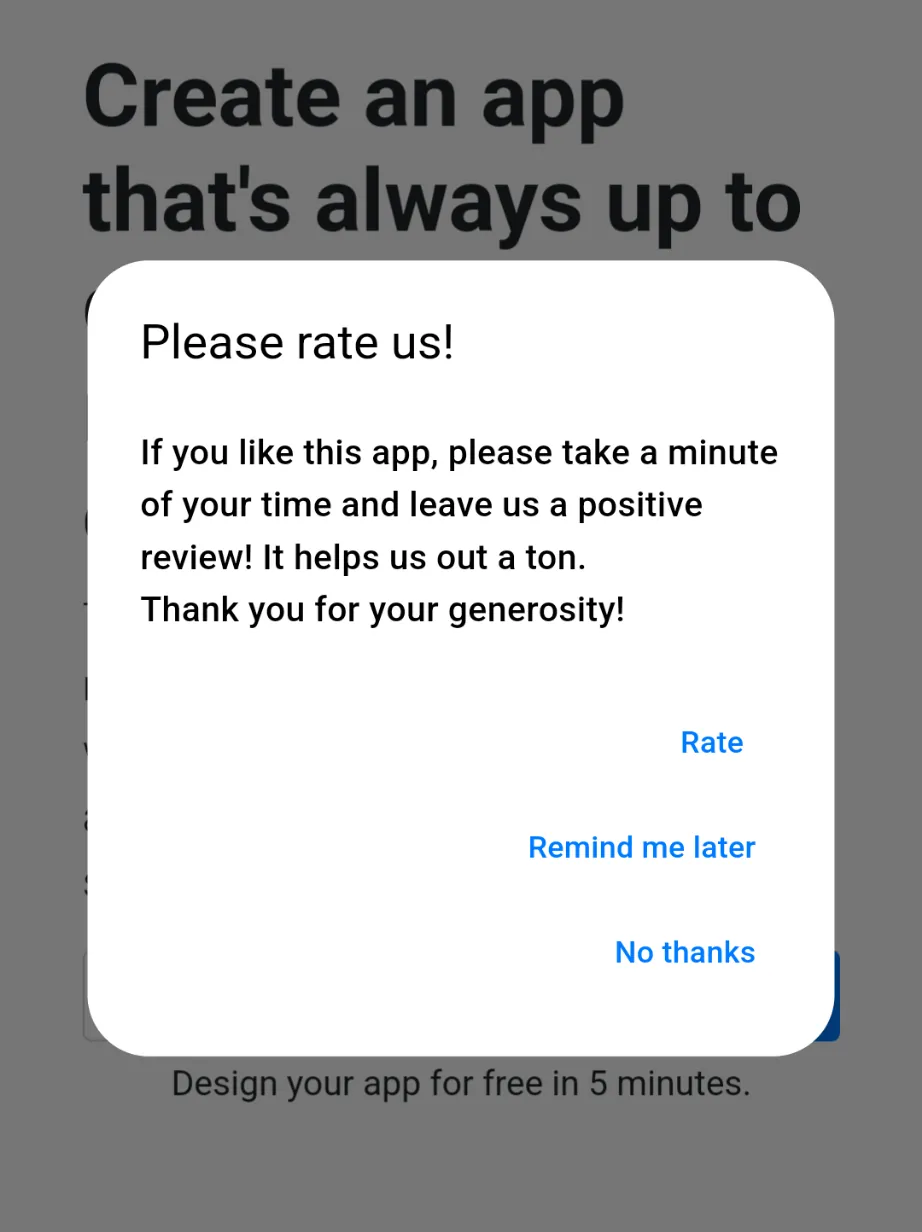
In de apps die zijn gemaakt met webtoapp.design, ziet de popup er standaard zo uit:

Wanneer een gebruiker op "Beoordeel" klikt, wordt hij naar de pagina van je app in de Google Play Store of Apple App Store gestuurd, afhankelijk van het type apparaat. Daar kunnen ze de beoordeling achterlaten.
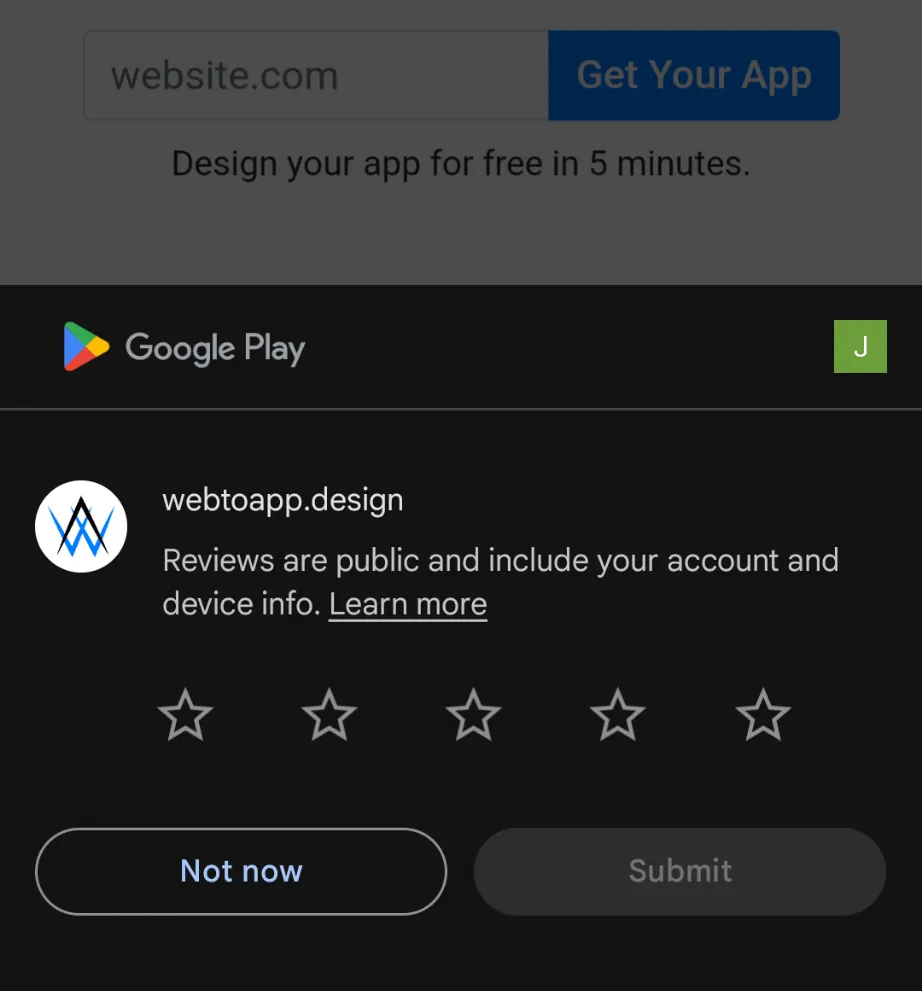
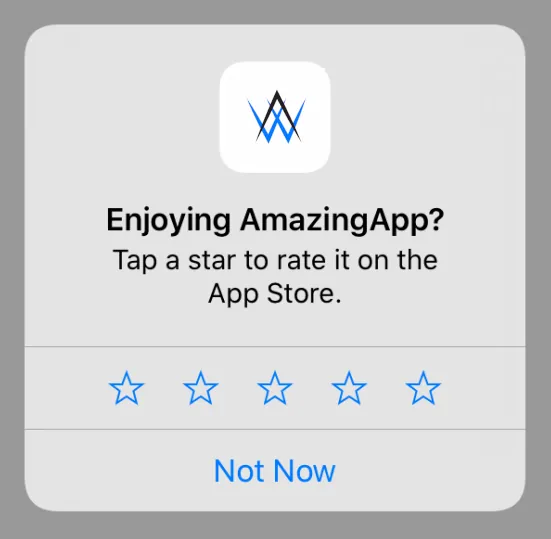
Je kunt ook enkele instellingen aanpassen die betrekking hebben op het beoordelingsherinneringsdialoogvenster. Je kunt het bijvoorbeeld zo instellen dat de app de ingebouwde beoordelingspopup van het besturingssysteem weergeeft. Dit heeft als voordeel dat het handiger is dan naar de app store pagina gestuurd te worden, maar het nadeel is dat er geen "Herinner me later"-functie is. Als de gebruiker de app dan niet beoordeelt, kun je ze lange tijd niet opnieuw vragen. De native beoordelingsherinneringen zien er zo uit op Android en iOS:


Popups optimaliseren
Maar je kunt er niet zomaar willekeurig pop-ups ingooien en verwachten dat ze verbluffende resultaten opleveren. Je moet er slim mee omgaan en de beoordelingsherinneringen optimaliseren om er het beste uit te halen.
- Timing: Je wilt de popup tonen nadat je app de gebruiker een goede ervaring heeft gegeven en waarde voor hen heeft geleverd. Er zijn veel verschillende manieren om deze aspecten te meten, bijvoorbeeld Youtube kan een beoordelingsherinnering tonen nadat je 5 video's hebt bekeken. Er zijn echter ook andere eenvoudige — app-onafhankelijke — manieren om dit te meten. Je zou de popup bijvoorbeeld alleen kunnen tonen wanneer de gebruiker de app meer dan 5 keer heeft geopend en deze minstens 14 dagen geleden heeft geïnstalleerd, wat is hoe apps gemaakt met webtoapp.design het aanpakken.
- De juiste gebruikers vragen: Net zoals je nieuwe gebruikers die je app nog nauwelijks gebruikt hebben niet om een beoordeling wilt vragen, wil je dat ook niet aan ontevreden gebruikers doen. Daarom is het een goed idee om de gebruikers te filteren door ze eerst te vragen of ze de app leuk vinden. Alleen als ze daar ja op zeggen vraag je ze om een beoordeling in de app store achter te laten. Als ze zeggen dat ze niet tevreden zijn over je app is het zinvol ze te vragen contact op te nemen met je support, zodat je ze kunt helpen met hun problemen. Dit staat bekend als ''review gating'' en is een grijs gebied. Om conflicten met het beleid van Google/Apple te vermijden, doen we dit niet in apps die we maken.
- Frequentie: Je wilt je gebruikers niet ergeren met te veel pop-ups, want die beïnvloeden de gebruikerservaring van je app. Je beoordelingsherinnering moet beslist een "Vraag het niet opnieuw" knop bevatten waarmee je ze voor altijd kunt uitschakelen.
- Ontwerp en gemak: Je pop-up moet de mening van de gebruiker gewenst en gewaardeerd laten voelen. Het moet ook het beoordelen van de app gemakkelijk en handig maken. Je kunt dat doen door direct de Google Play Store of Apple App Store site van je app te openen zodra de gebruiker ermee instemt je app te beoordelen. Op die manier minimaliseer je de wrijving en maak je het waarschijnlijker dat de gebruiker je app ook echt beoordeelt.
Een kleine case studie
Grote apps als Instagram gebruiken het hulpmiddel Review Reminders. Toen ze een eenvoudige pop-up toevoegden die gebruikers beleefd vroeg om de app te beoordelen, zag het een duizelingwekkende toename in beoordelingen van ongeveer 5,5 miljoen naar 20 miljoen. Dit alles gebeurde in slechts 2 weken! Ze verviervoudigden hun aantal beoordelingen in de app stores met zo'n kleine verandering, ook al was de app al meer dan 7 jaar populair.
Conclusie
Al met al mag het duidelijk zijn dat beoordelingsherinneringen deel zouden moeten uitmaken van elke app. Het implementeren van zo'n herinnering lijkt misschien moeilijk om in je eentje voor elkaar te krijgen, maar als je een app hebt gemaakt voor je website met onze website naar app converterkun je deze functie gemakkelijk in je apps invoeren en de resultaten ervan analyseren. We hebben al het nodige werk al gedaan, dus het is voor jou een kwestie van op een knop te klikken.
Gerelateerde artikelen

De voordelen van pushmeldingen voor bedrijfseigenaren
Push notificaties toevoegen aan je website en app kan een enorme invloed hebben op gebruikersbetrokkenheid, conversiepercentages en meer.

Wat zijn de beste website naar app conversiediensten?
Welke dienst is het beste om van een website een app te maken? We vergelijken de kosten, het succes bij het publiceren in de app store, de prestaties en de veiligheid.

Veel voorkomende problemen met App Store vereisten
Veelgemaakte fouten en dingen om in gedachten te houden voordat je je app ter beoordeling indient in een app store

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.